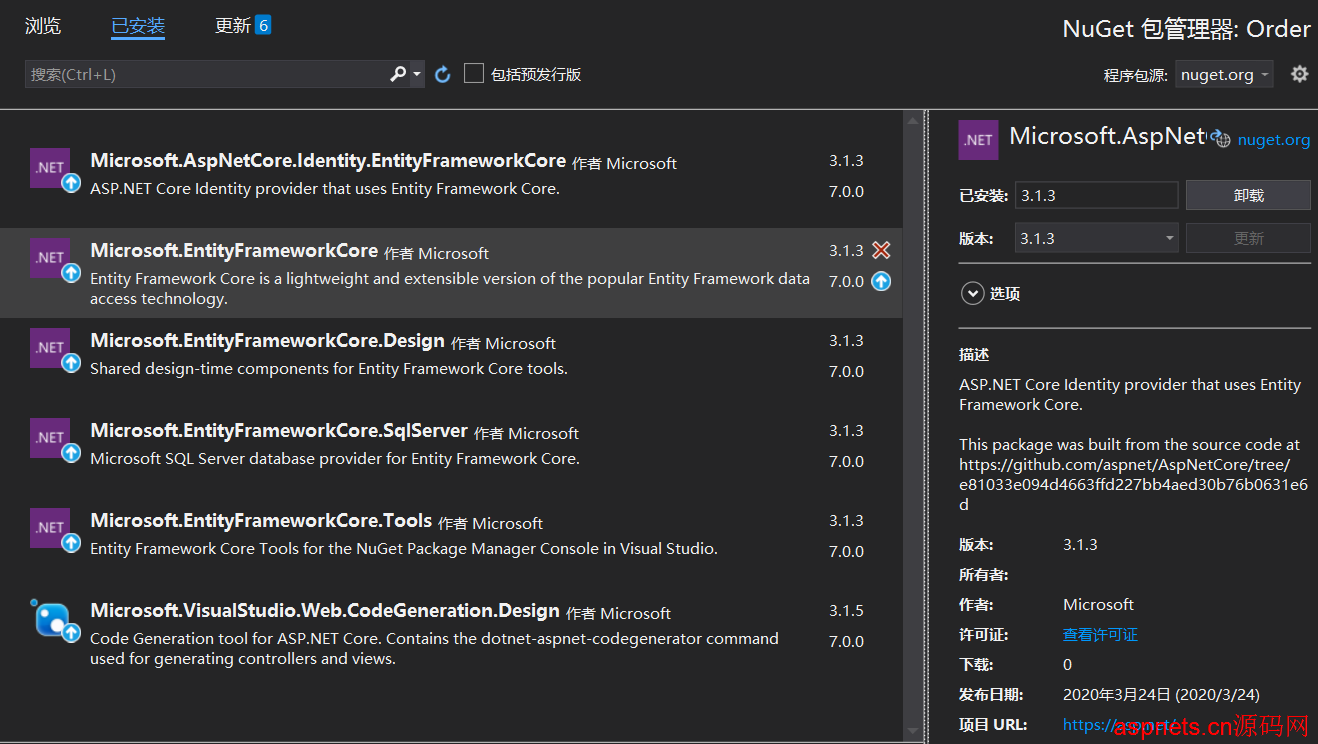
首先,在原来的asp.net Core框架中安装Microsoft.AspNetCore.Identity.EntityFrameworkCore
如图:

然后将我们的DbContext继承IdentityDbContext<IdentityUser>
using Microsoft.AspNetCore.Identity;
using Microsoft.AspNetCore.Identity.EntityFrameworkCore;
using Microsoft.EntityFrameworkCore;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Order.Models
{
public class AppDbContext:IdentityDbContext<IdentityUser>
{
public AppDbContext(DbContextOptions<AppDbContext> options):base(options)
{
}
public DbSet<Shop> Shops { get; set; }//店铺数据模型
public DbSet<Food> Foods { get; set; }//菜品数据模型
}
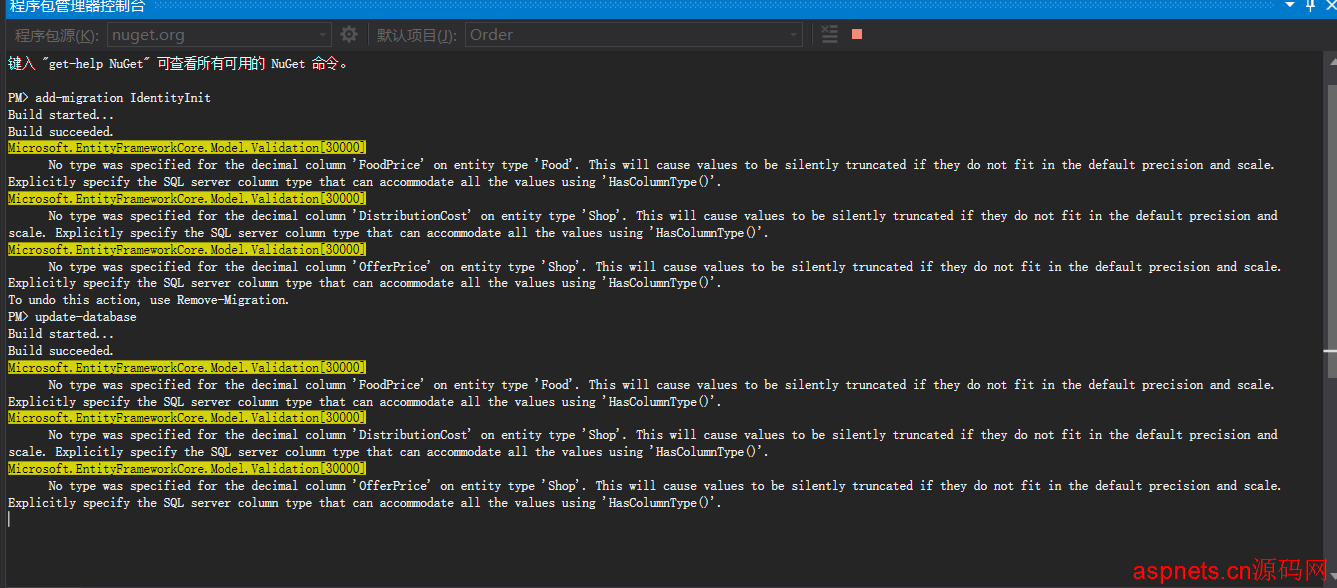
}在程序包管理器控制台 运行以下两个命令,生成数据库
add-migration temp update-database

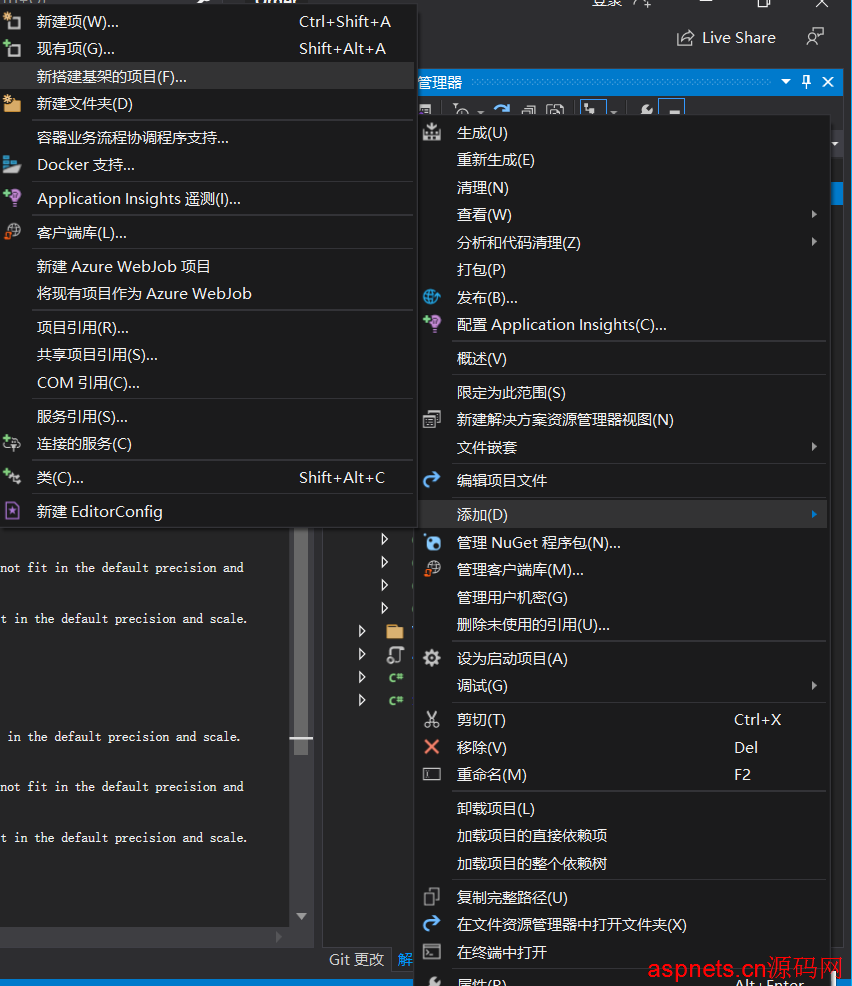
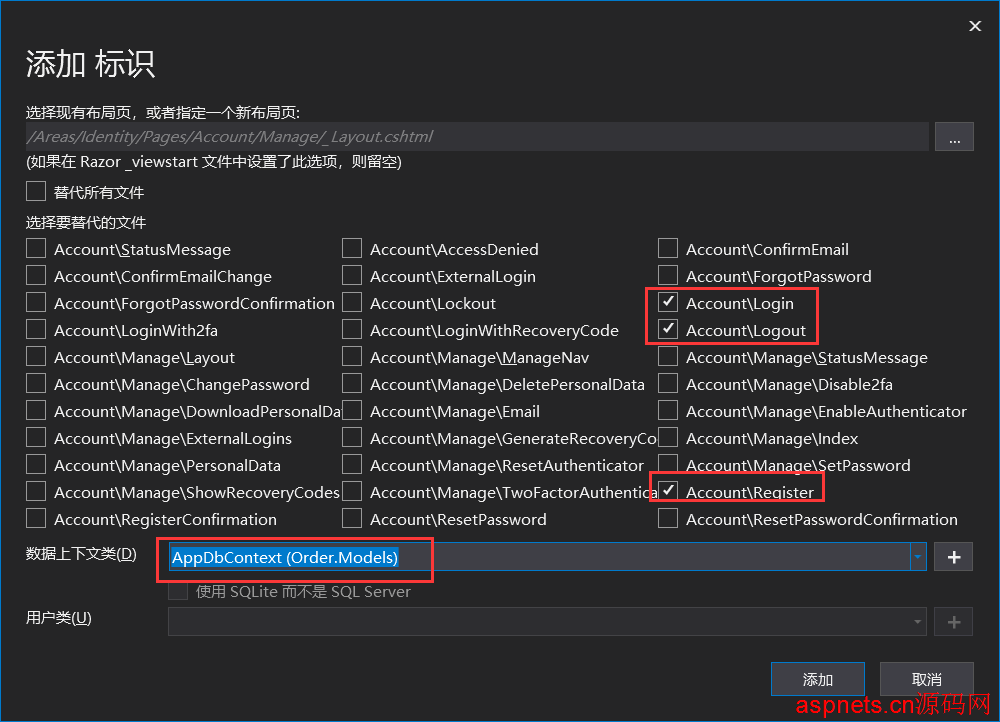
在项目中添加=>新搭建基架的项目:

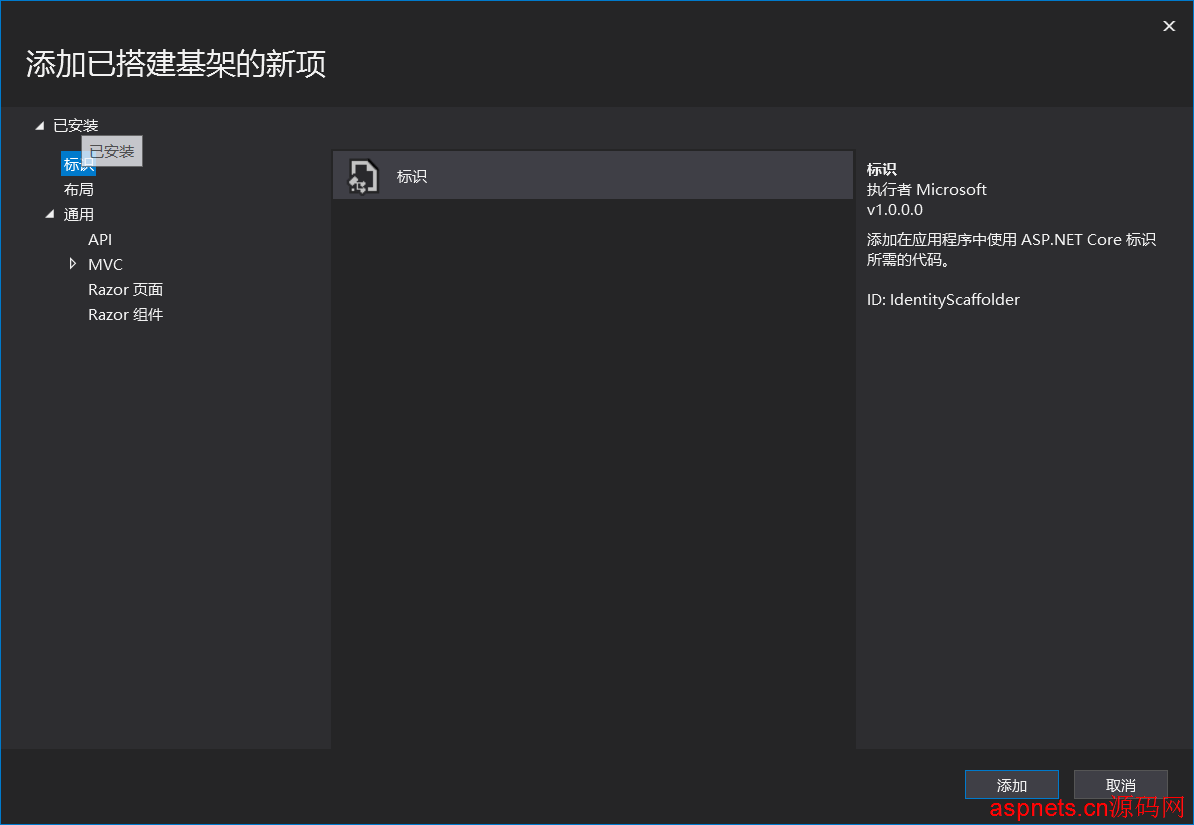
选择 标识:

勾选以下三个,并且设置数据库上下文:

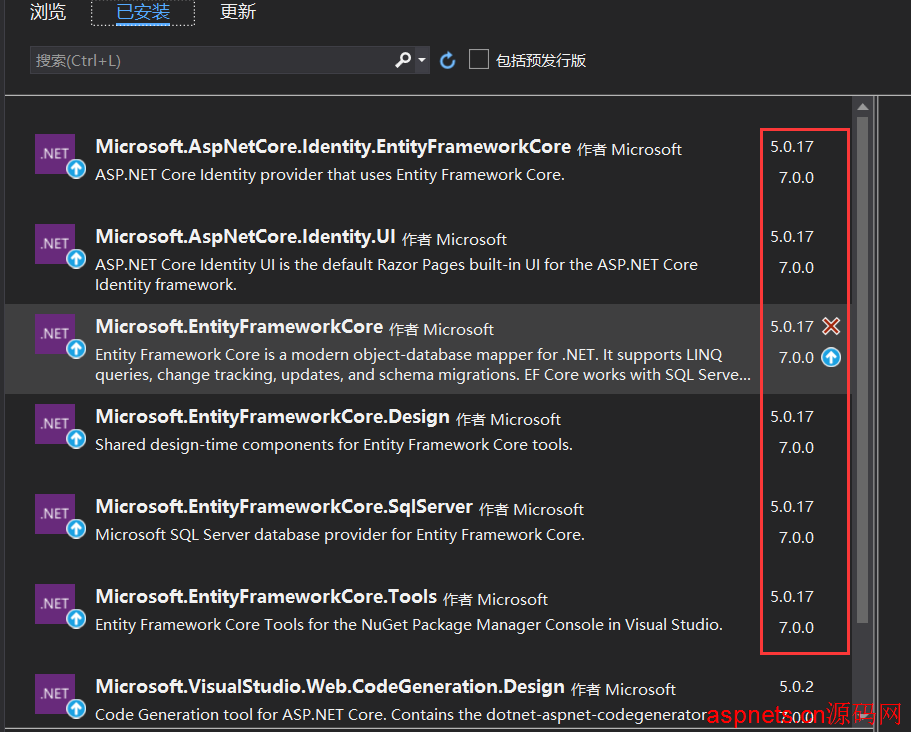
至此,理论上没有问题就可以生成代码了,但是笔者在实际操作的过程中,一直提示程序包还原失败,无法生成。讲nuget包里的依赖项更改了几次版本都不行,最后将netcore版本更改为5.0(原来是3.1),然后将所有的依赖项安装包版本都更新为5.0.17

重复上面的添加标识,自动生成成功。
然后需要在startup配置身份验证中间件app.UseAuthentication()和 app.UseAuthorization()
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAuthentication();//身份验证中间件
app.UseRouting();
app.UseAuthorization();//配置授权中间件
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
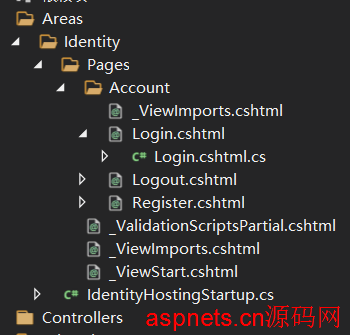
}需要进行mvc页面设置:

因为生成的是如图所示:

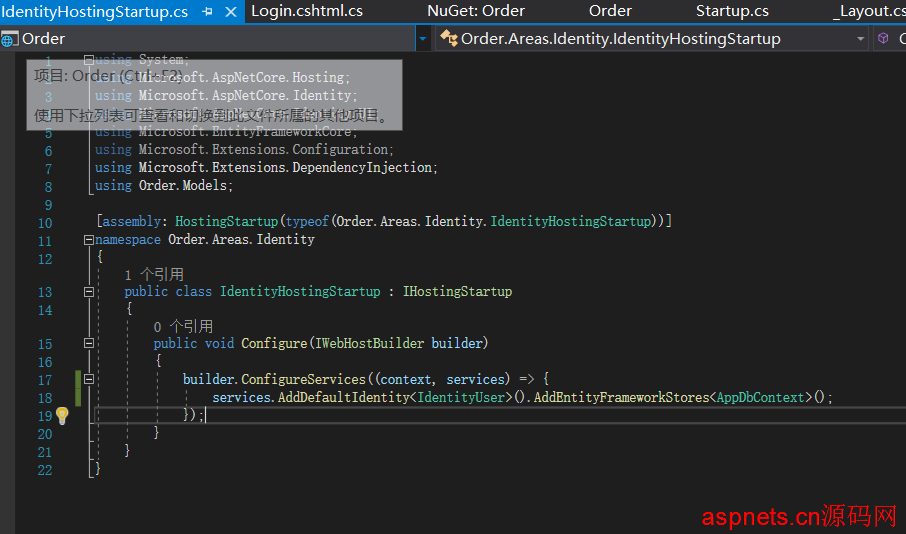
最后还需要进行Identity标识注入
这个可以注入到由vs脚手架生成的IdentityHostingStartup里面也可以放到Startup的ConfigureServices方法里:
services.AddDefaultIdentity<IdentityUser>().AddEntityFrameworkStores<AppDbContext>();

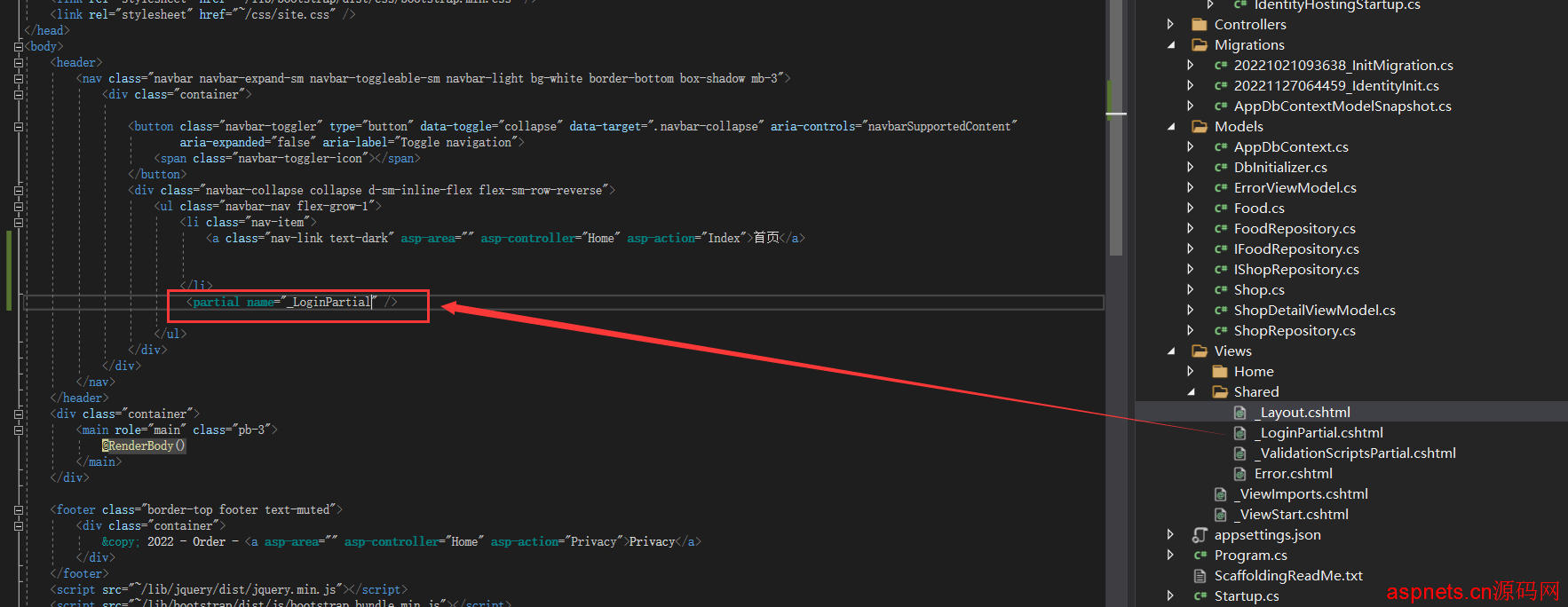
将原来的layout页面引用脚手架生成的_LoginPartial.cshtml,这样就能实现登录后显示用户名密码功能了。

脚手架生成的:

