1.首先需要进入【系统管理】-【插件管理】,安装nodejs

2.进入【系统管理】-【全局工具配置】,nodejs插件安装完成之后这里就会出现NodeJS安装,如图:

点击新增NodeJS默认就好,这里表示通过刚才安装的插件进行读取,当然这里还可以通过将路径指向服务器电脑安装的NodeJS路径进行映射。
设置好之后,点击保存。
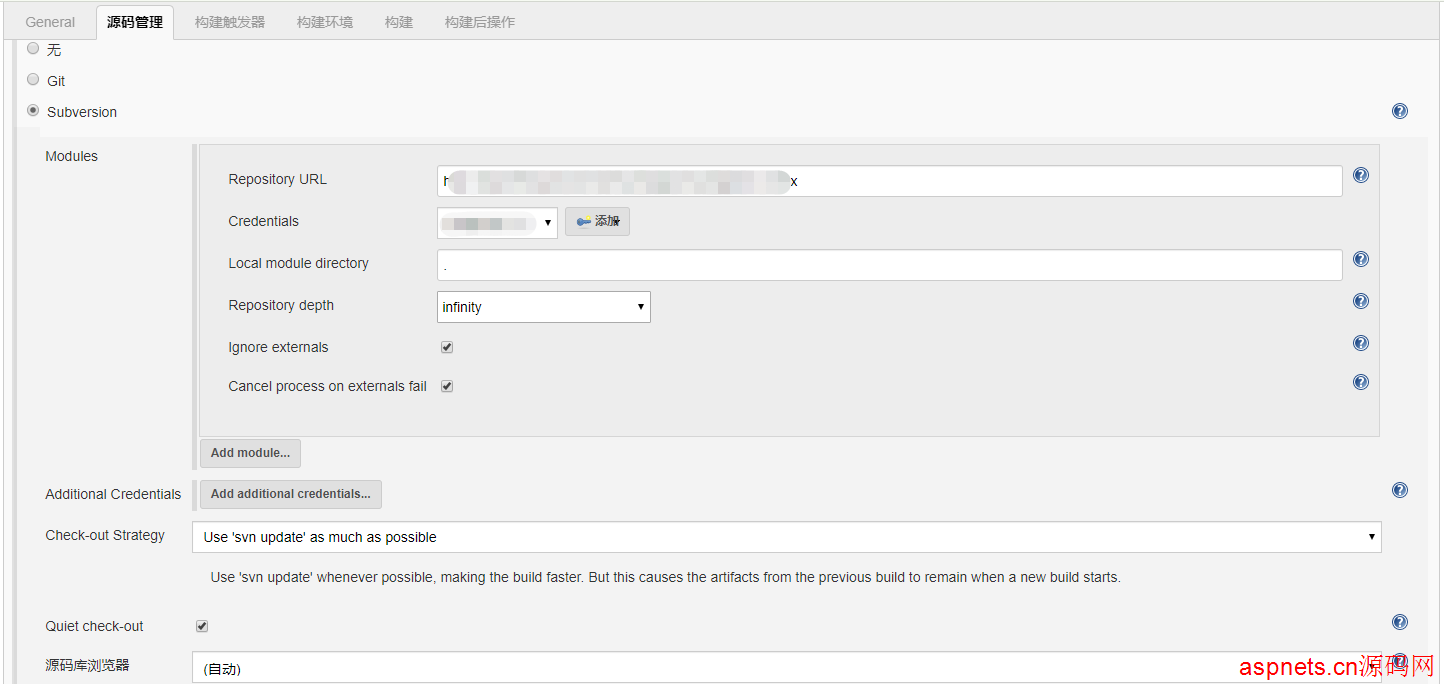
3.新建任务
我这里是SVN拉取的代码:

【构建环境】这里勾选【Provide Node & npm bin/ folder to PATH】
 【构建】执行批处理命令,一共有5个命令
【构建】执行批处理命令,一共有5个命令


这里把5个命令贴出来说明一下:
1.cd定位到Jenkins拉取当前项目的根目录下
cd /d C:\Program Files (x86)\Jenkins\workspace\bagbom-ui-index
2.在此目录下执行npm install安装项目中所需要的插件
npm install
3.在此目录下执行build构建命令,构建完成后会在当前目录下生成一个dist文件,dist文件即发布好的前端Vue网站文件。
npm run build
4.跳转到C:\xx\bagbomui\中,判断前端项目是否已存在,已存在删除;目的:为了进行前端项目打包后部署
cd /d C:\xx\bagbomui\ if exist index rd index /s /q
5.将该目录下发布好的dist文件复制到C:\xx\bagbomui\index\目录下,这里需要注意的是如果目录文件命令有空格需要用双引号""给引起来,否则会无法识别。其中 /E表示复制文件夹下方所有内容包括空文件夹
XCOPY C:\Program" "Files" "(x86)\Jenkins\workspace\bagbom-ui-index\dist/E C:\xx\bagbomui\index\
